[JavaScript] ag-Grid highlight and visible
筆記 ag-Grid highlight 的方法
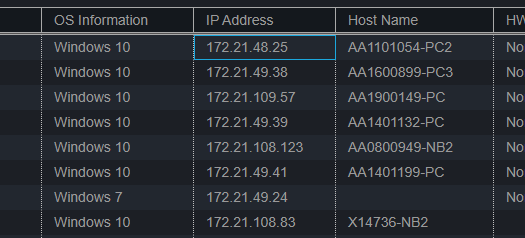
實現點標題跳到 ag-grid 欄位相對應的 IP 資料
網路上的教學大部分都是直接指定欄位標題
太不嚴謹所以我加上了 getColumn(colKey) 直接去搜尋相對應的欄位 https://syuanme.blogspot.com/
function titleClick(target) {
let targetIp = target.attr('ip');
if (targetIp != undefined && self.grid != undefined) {
self.grid.api.forEachNode(function (rowNode, index) {
if (targetIp == rowNode.data.ip) {
let col = getColumn('ip');
self.grid.api.ensureIndexVisible(index);
self.grid.api.ensureColumnVisible(col);
self.grid.api.setFocusedCell(index, col);
}
});
}
}
function getColumn(colKey) {
let displayedColumns = self.grid.columnApi.getAllDisplayedColumns();
let col = displayedColumns[0];
for (let i = 0; i < displayedColumns.length; i++) {
if (displayedColumns[i].colDef.field == colKey) {
col = displayedColumns[i]
}
}
return col;
}
https://syuanme.blogspot.com/
reference:
https://www.ag-grid.com/javascript-grid-api/#navigation
https://www.ag-grid.com/javascript-grid-keyboard-navigation/










留言
張貼留言