[iPhone] iOS Safari 用 windows debug
Mac 可以直接用 Safari 來 debug 手機瀏覽器
這裡記錄一下用 windows 來 debug iPhone safari
1. 安裝 Node
2. 用工作管理員開啟[命令提示字元](cmd),windos 10 可以用 Powershell
3. 安裝 webkit 套件
$ npm install remotedebug-ios-webkit-adapter -g
4. 執行 adapter
--port=[port] 或 -p [port]
這裡的 port 用在 chrome 的設定
$ remotedebug_ios_webkit_adapter --port=9000
command 畫面會顯示 iosAdapter.getTargets
5. Chrome 網址打開 chrome://inspect
Configure 新增上面加的 port (ex: 9000)
inspect! 接下來就跟 debug android chrome 一樣了
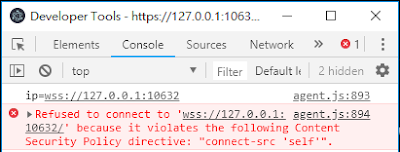
debug 畫面
滑鼠移到 element 可以看到手機上也會有反白提示
基本用起來跟電腦版直接 F12 一樣
Reference:
https://github.com/RemoteDebug/remotedebug-ios-webkit-adapter
https://stackoverflow.com/questions/20408110/debug-ipad-safari-with-a-pc













網誌管理員已經移除這則留言。
回覆刪除